 |
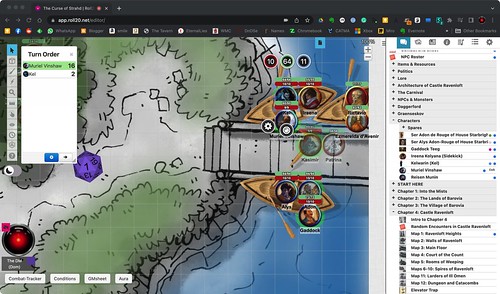
| Roll20 after CSS tweaks |
Keith Curtis kindly commented on my previous post on Roll20 Interface Design and shared some of the work that he and others have been doing to modify the CSS used for the webpage. I decided to take the plunge and installed the Stylus extension on the Chrome instance on my MacBook Pro.
I installed two of the scripts; Tiny Turn and a second one to take out padding from the right hand sidebar. It's pretty simple to do; you type in a name for the script and then paste it in, then associate it with a domain (app.roll20.net). Once you reload the page, it's done. You can turn it off by clicking a switch on the extension. I'm impressed with the effects and will be exploring this a bit more going forward.
How I use Roll20 has changed since I started running this campaign; these days I'm used to building maps, adding dynamic lighting, making sure they're scaled. I also have started using a few macros and now hacking the CSS dynamically. That's what running nearly 60 sessions of a campaign on a VTT does to you!
These are the two links Keith shared. I found the second one most useful. Thanks again!
https://app.roll20.net/forum/permalink/7209333/
13 December 2022
No comments:
Post a Comment